mixed-reality
1. Getting started
Whether you’re new to mixed reality or a seasoned pro, you’re in the right place to start your HoloLens 2 and Unreal Engine journey. This tutorial series will give you a step-by-step guide on how to build an interactive chess app with the UX Tools plugin–part of the Mixed Reality Toolkit for Unreal. The plugin will help you add common UX features to your projects with code, blueprints, and examples.
[!NOTE] If you prefer video guides, we have a talk that covers a lot of the same information as this tutorial. The talk also covers the use of GraphicsTools to further improve the the game’s performance: Intro to HoloLens 2 development using the Unreal Engine and MRTK-Unreal.
By the end of the series you’ll have experience with:
- Starting a new project
- Setting up for mixed reality
- Working with user input
- Adding buttons
- Playing on an emulator or device
Prerequisites
Make sure you’ve installed the following before jumping in:
- Windows 10 1809 or later
- Windows 10 SDK 10.0.18362.0 or later
- Unreal Engine 4.26 or later
- Microsoft HoloLens 2 device configured for development or Emulator
- Visual Studio 2019 with the workloads below
Installing Visual Studio 2019
First, make sure you’re set up with all the required Visual Studio packages:
- Install the latest version of Visual Studio 2019
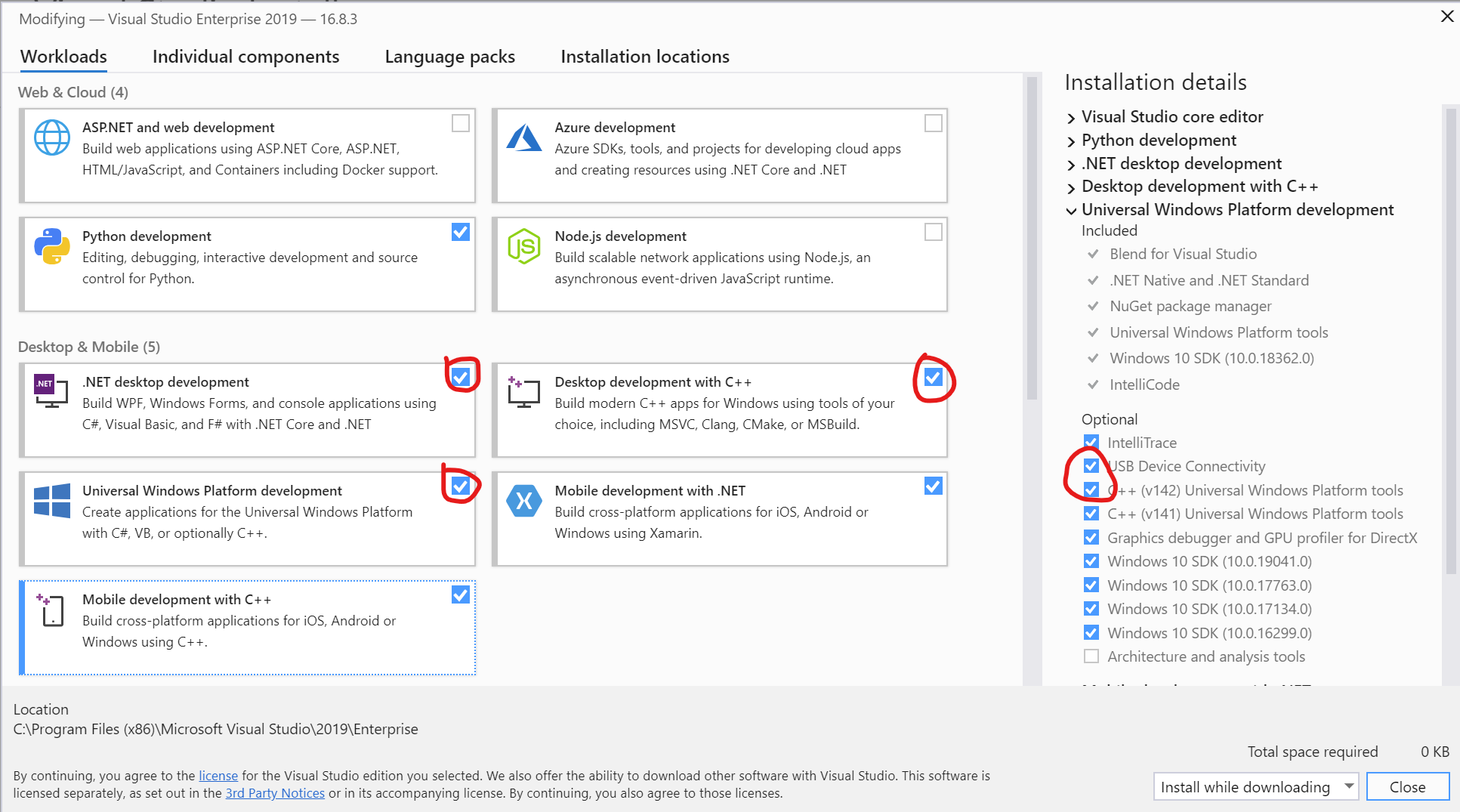
- Install the following workloads:
- Desktop development with C++
- .NET desktop development
- Universal Windows Platform development
- Expand Universal Windows Platform development and select:
- USB Device Connectivity
- C++ (v142) Universal Windows Platform tools
- Install the following components:
- Compilers, build tools, and runtimes > MSVC v142 - VS 2019 C++ ARM64 build tools (latest version)
You can confirm the installation with the following picture

That’s it! You’re all set to move on to starting the chess project.
Next section: 2. Initializing your project and first application